CASE STUDY
Task Managment
I explored ways to streamline workflows and enhance user productivity by identifying key pain points through user interviews and usability testing. Leveraging these insights, I developed a simplified, visually intuitive interface that allows users to organize tasks effortlessly, track progress, and prioritize efficiently. The final design received positive feedback for its clarity and ease of use, ultimately supporting users in achieving their goals with less friction and more focus.
Discovery.
During this phase, I dove into understanding the problem space, the users, and the broader business objectives. This involved conducting thorough research through methods such as user interviews, competitive analysis, surveys, and stakeholder discussions to gather insights and uncover pain points. The goal was to gain a clear picture of user needs, motivations, and behaviors. By identifying core issues early, the discovery phase helps to align the team on the project vision and ensures that design solutions are relevant, targeted, and impactful.

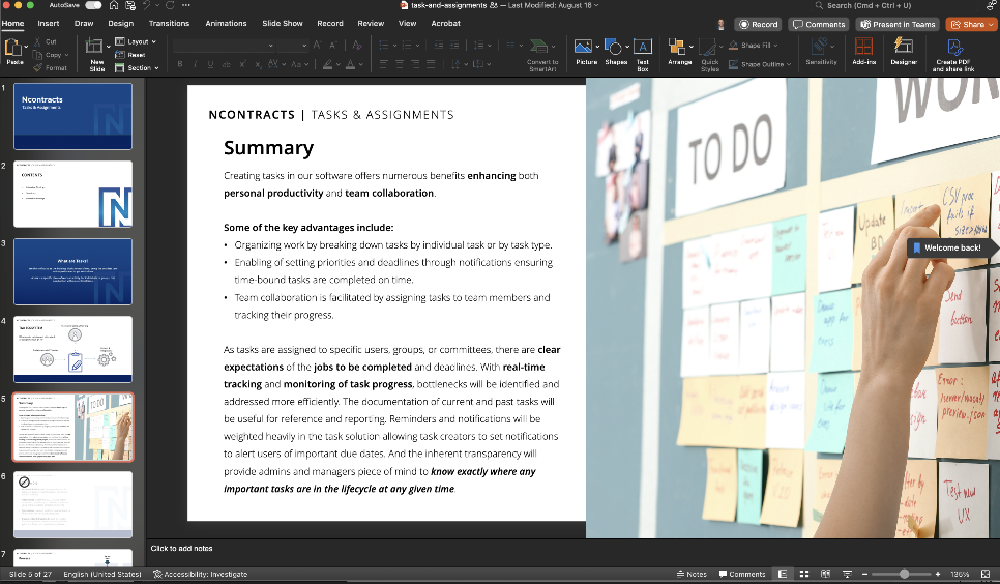
Presentation.
After the discovery phase, it was imperative to keep the leadership team involved. I created a presentation to present to the executive leadership team that highlighted the current problem, the summary of the solution, and the insights I had gathered from our customers. The goal of the task management system isn’t just to surface a few tasks, it is to connect the many siloed products within the organizations product suite to surface interdependent tasks.

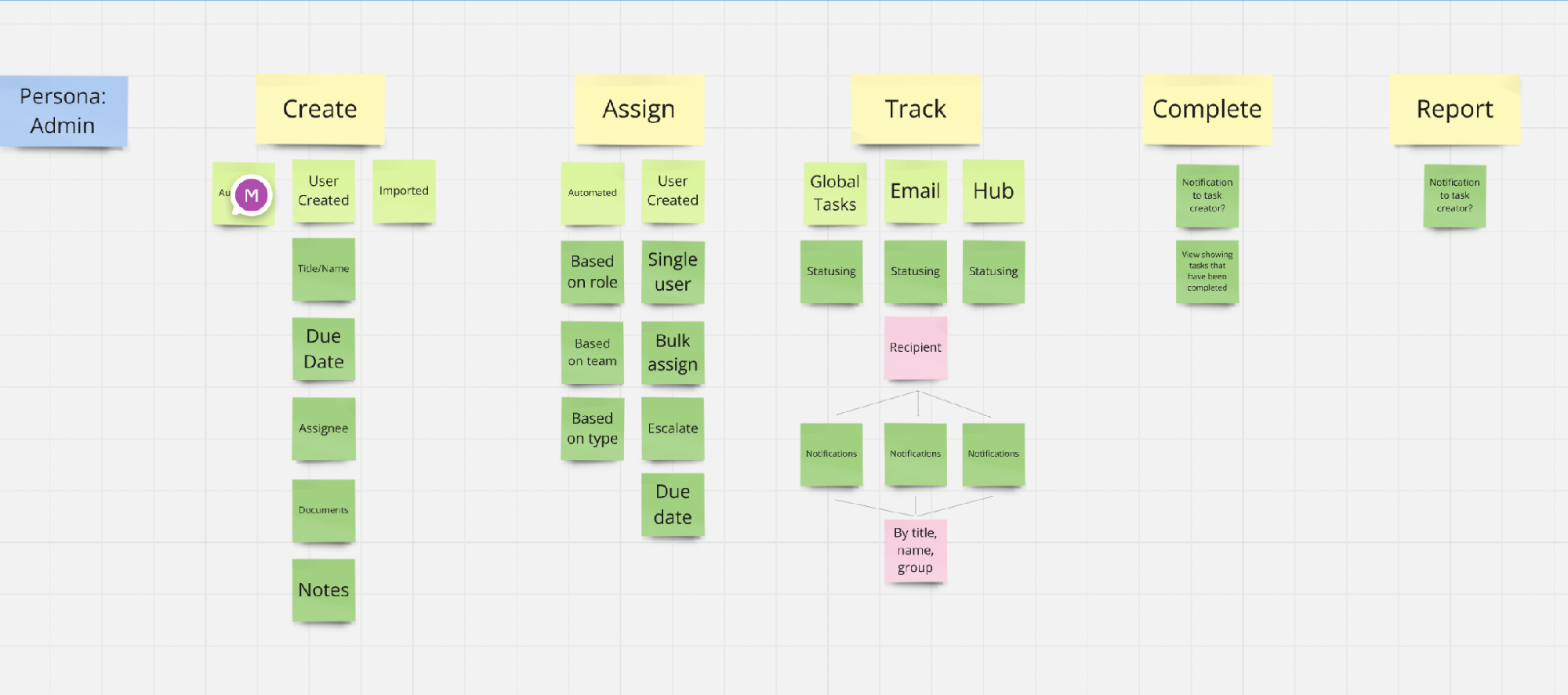
Story Map.
I created a story map to gain a clear, organized view of the user’s journey and to break down each task they perform to achieve their goals. This tool allowed me to prioritize features and identify critical points within the user experience that needed refinement. By visualizing the journey in sequence, I could spot potential gaps or friction points, ensuring the design stayed focused on delivering a seamless, user-centered experience. The story map helped align the team around key objectives, keeping development efforts consistent with user needs and project goals.

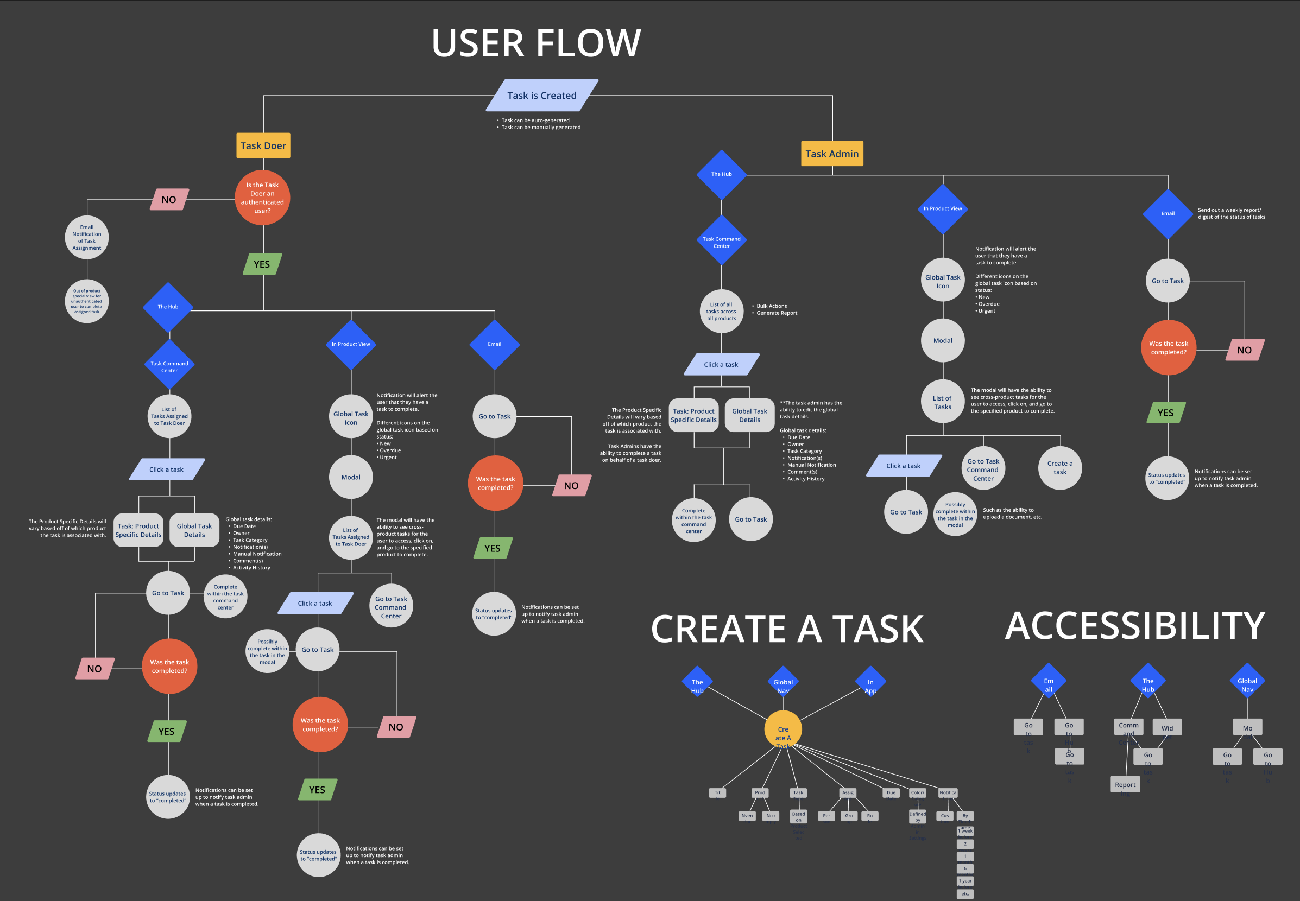
User Flow.
The next step was for me to create a user flow; the visual representation of the steps a user takes to accomplish a specific goal. I mapped out the path from the user’s initial interaction through each touchpoint until they reached their intended outcome. This helps our product team understand and optimize the user journey, ensuring it is logical, efficient, and intuitive. By focusing on these flows, I can anticipate potential points-of-friction, remove unnecessary steps, and create a smoother, more enjoyable experience that aligns with user expectations and business goals.

Information Architecture.
There are two paths for task management; the admin and the task doer. So it was critical for me to create a solid information architecture that categorized and labeled content, helped define the navigation paths, and established a logical hierarchy that aligns with how users think and search for information. By understanding user mental models, I created an intuitive framework that supports clear, purposeful navigation and improves overall usability.

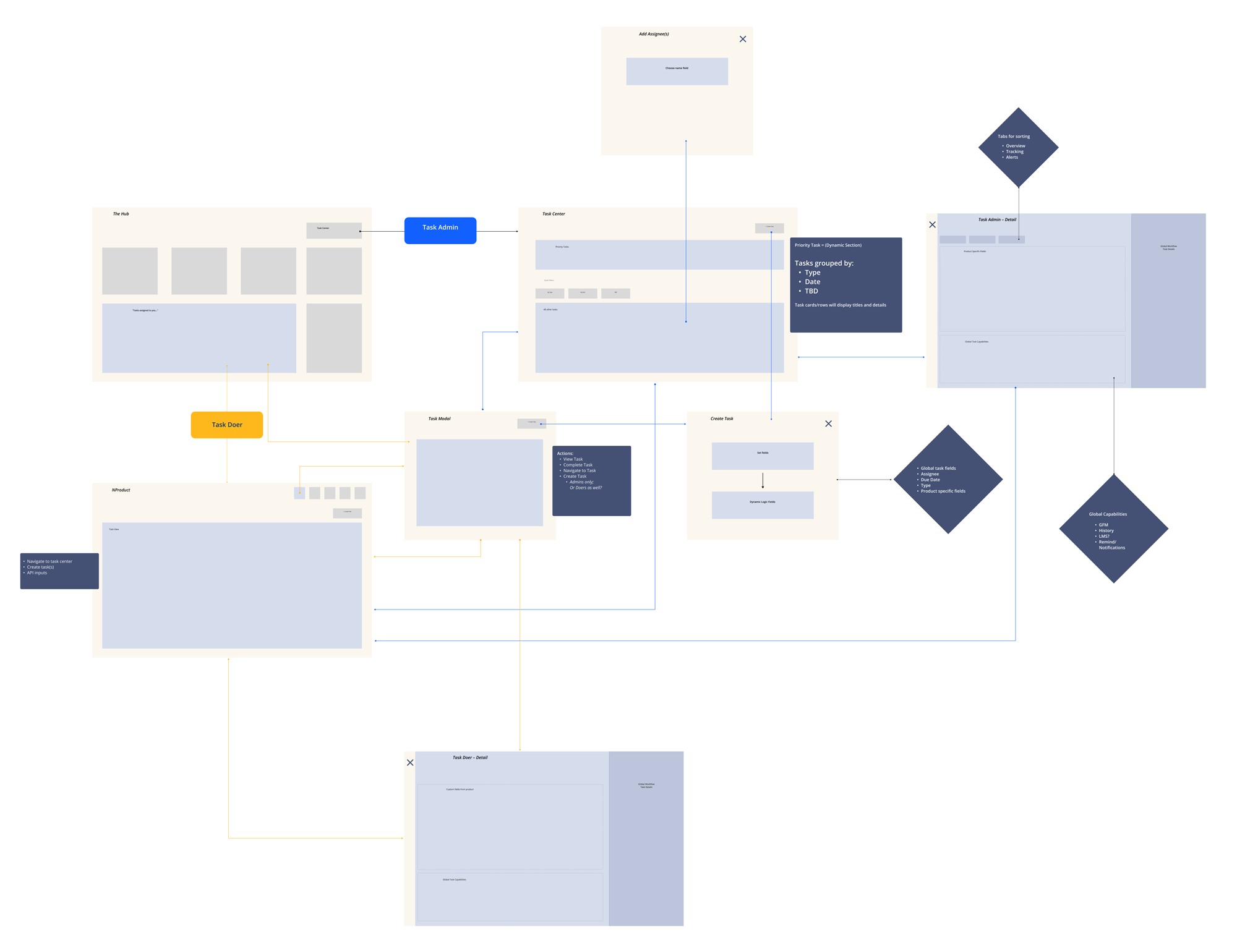
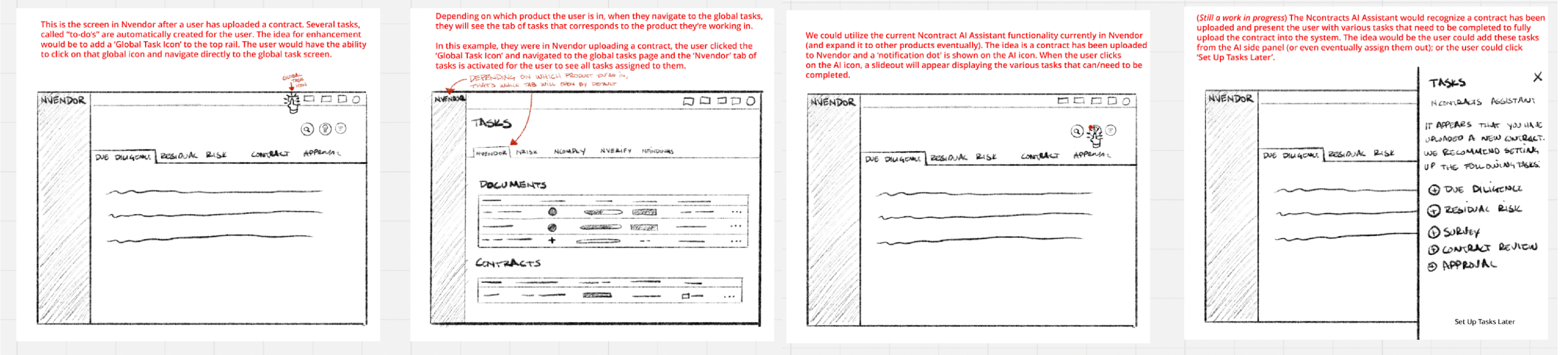
Rough Sketch Ideas.
Next up was the rough sketch phase to help explore layout concepts, user flows, and content organization early in the design process. This allows for rapid iteration, helping to visualize and test ideas before investing time in more detailed wireframes or prototypes. These informal sketches facilitate collaboration and feedback, making it easy to adjust concepts based on user needs or team input. Rough sketches are a valuable tool for brainstorming and refining the structure of a design, ensuring a strong foundation before moving into more polished phases.

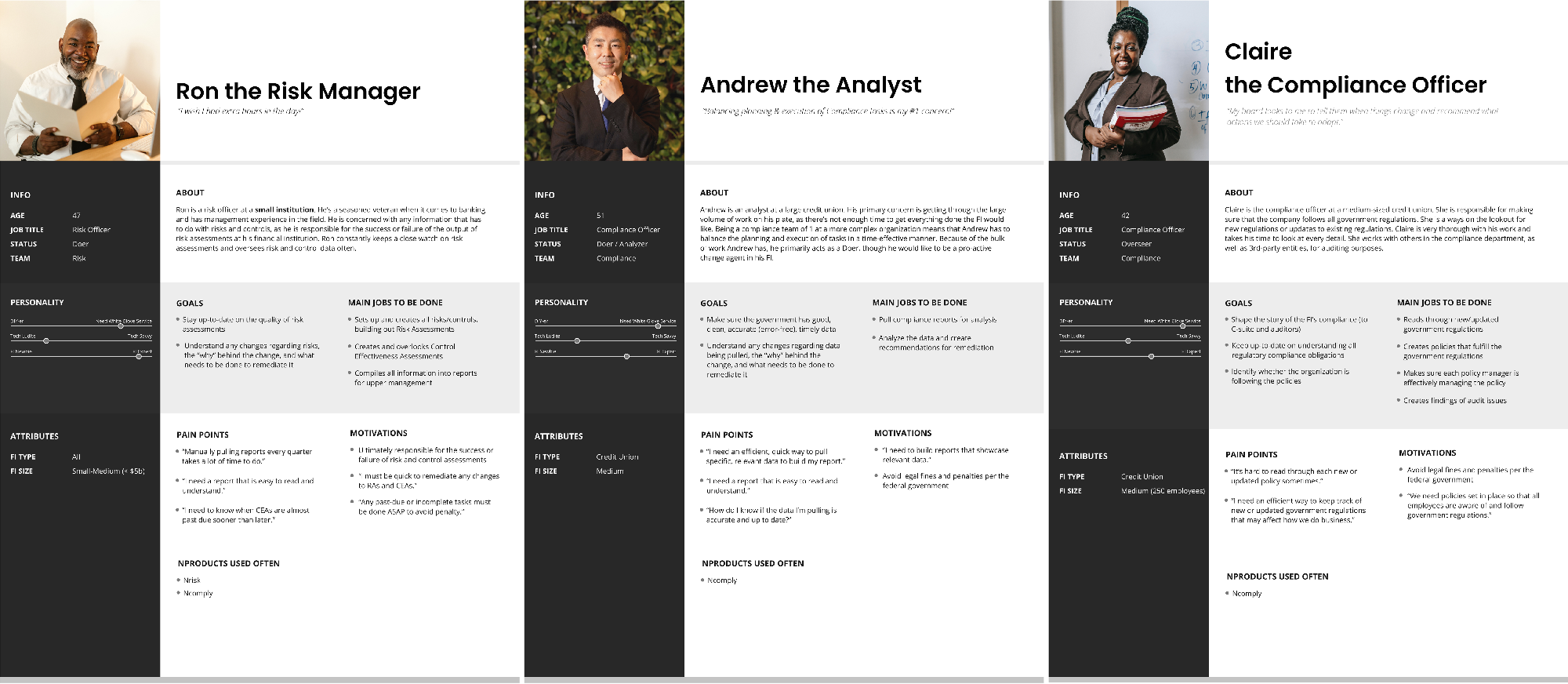
Personas.
User personas are fictional representations of key audience segments based on real data and research. They capture important details like demographics, goals, needs, behaviors, and pain points, helping designers keep the user’s perspective at the forefront throughout the design process. By referencing personas, I made more informed decisions, ensuring that features, content, and interactions resonated with our actual users. User personas foster empathy and alignment within the team, making it easier to create a user-centered experience tailored to the specific characteristics and motivations of target users.

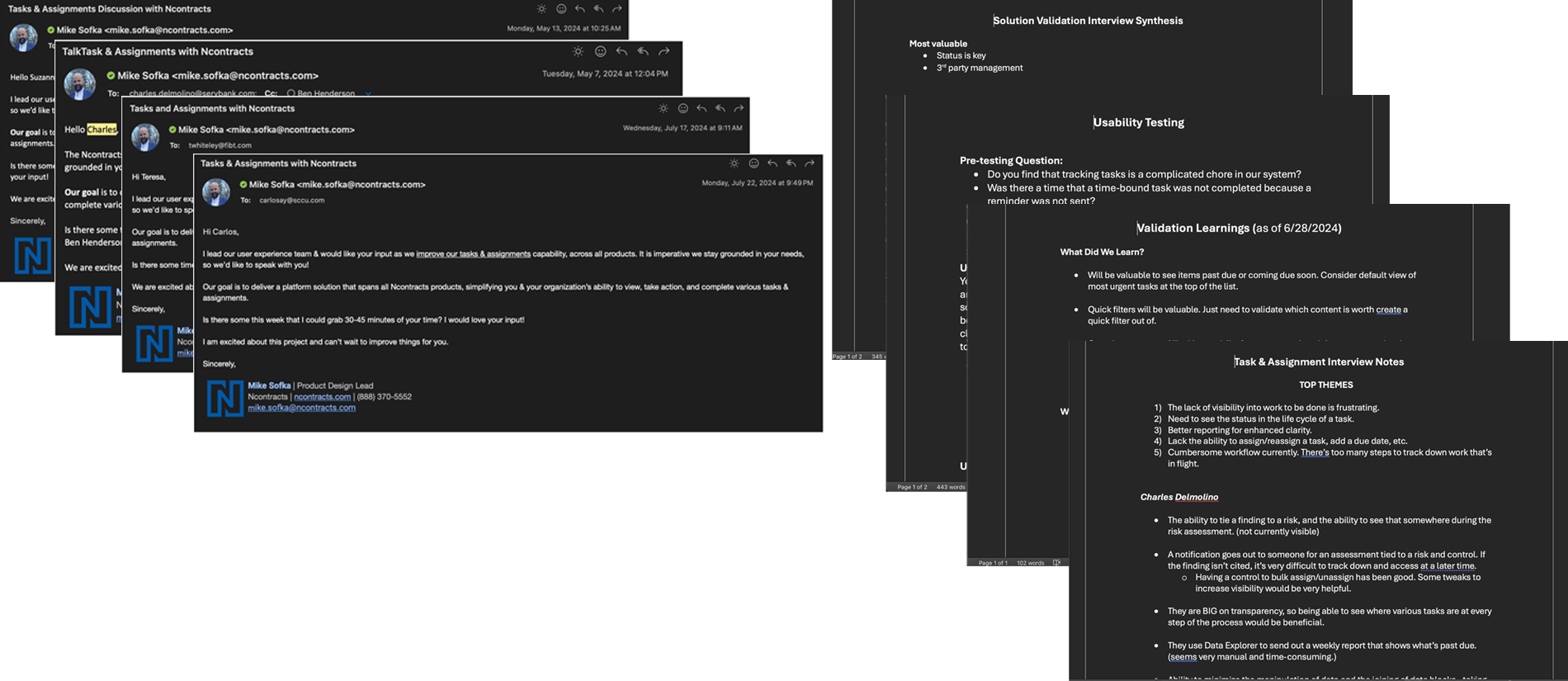
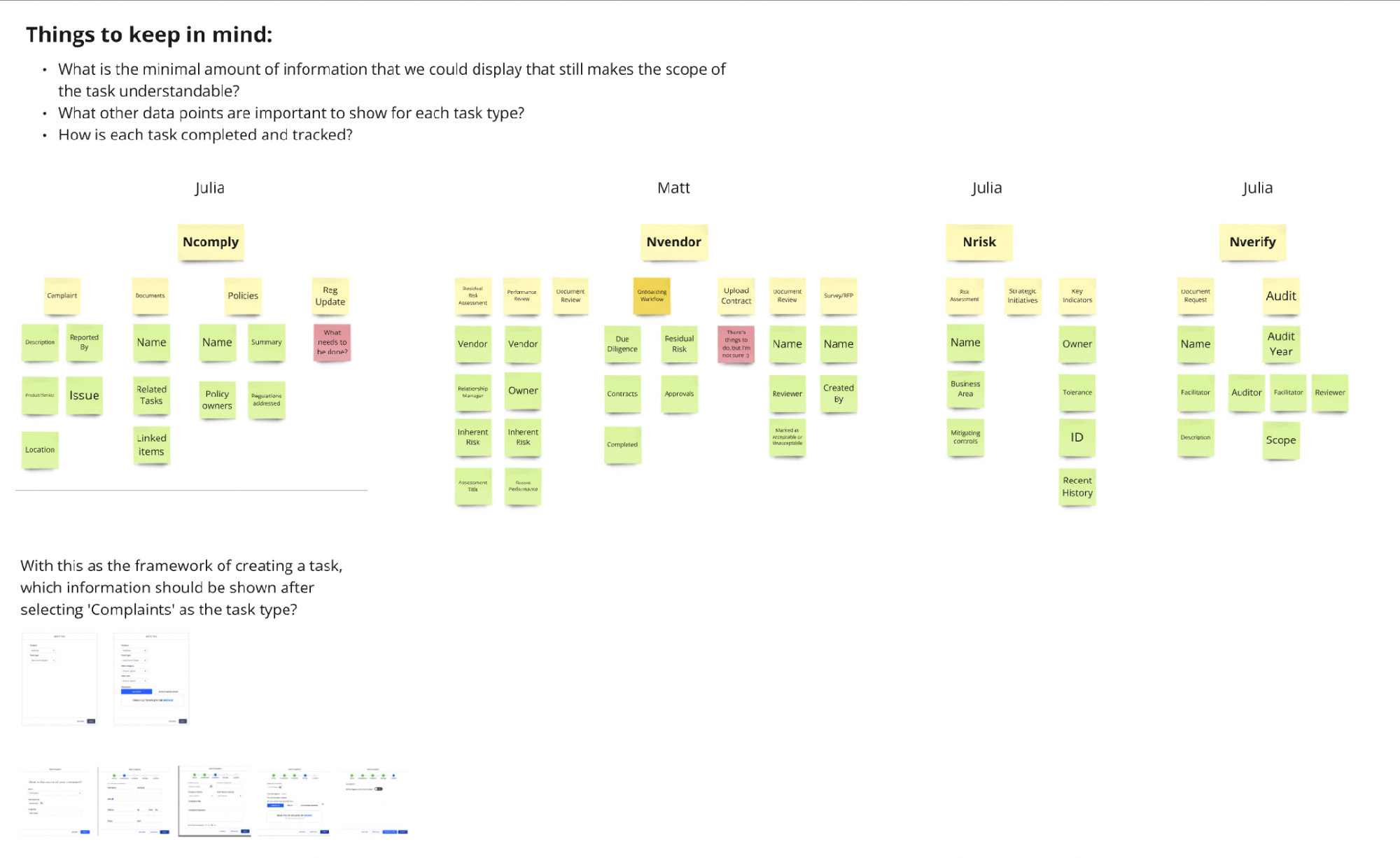
Product Lead Conversation Frame.
I then went through each product in our organization’s software suite to find all possible tasks that could be created and to develop a conversation frame and set up meetings with the product leads to identify the current lifecycle of each task, what data was important to show in our task solution, and what simple actions could be completed in the task management system.
Ex. upload a document to complete the task.

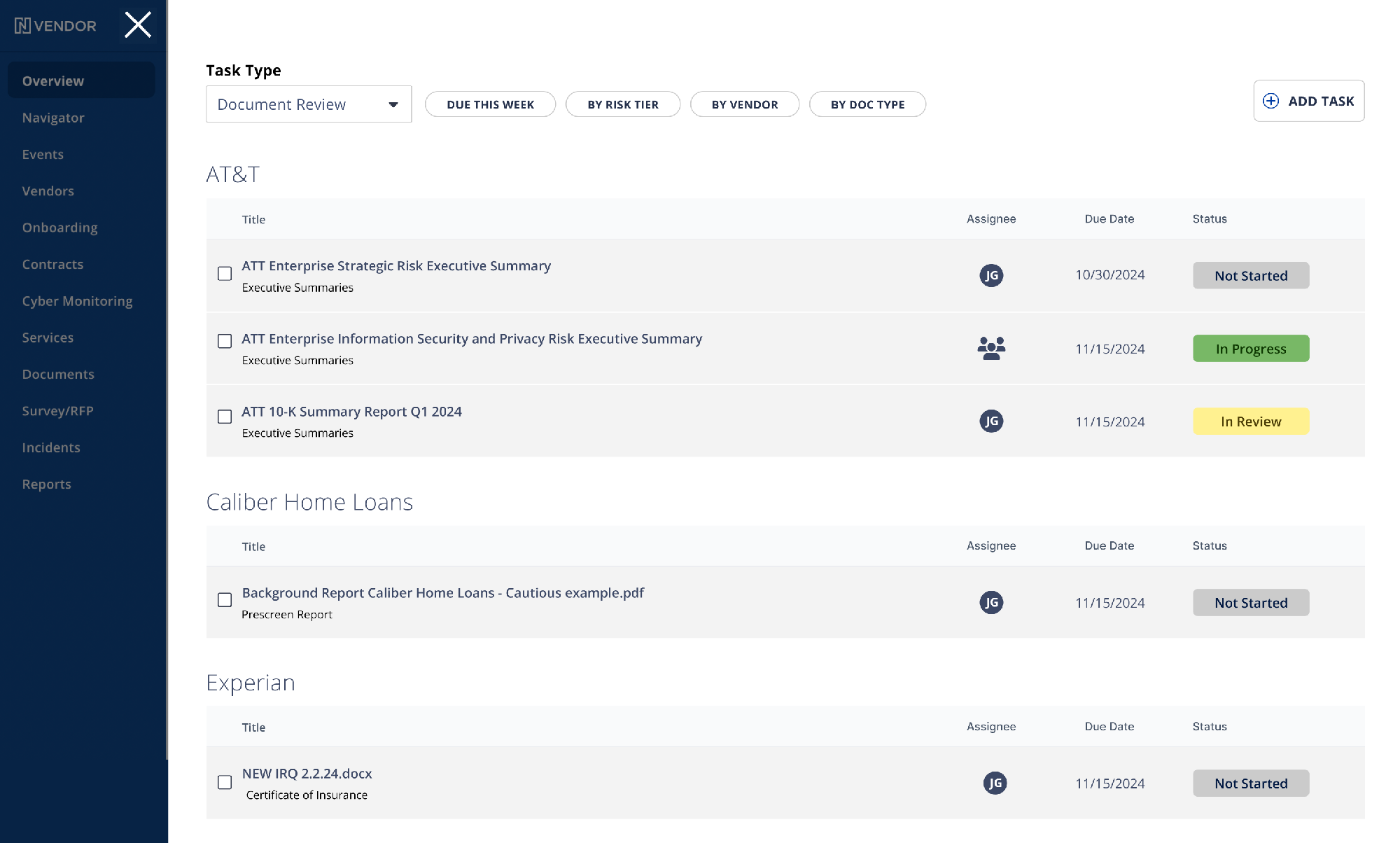
The Solution.
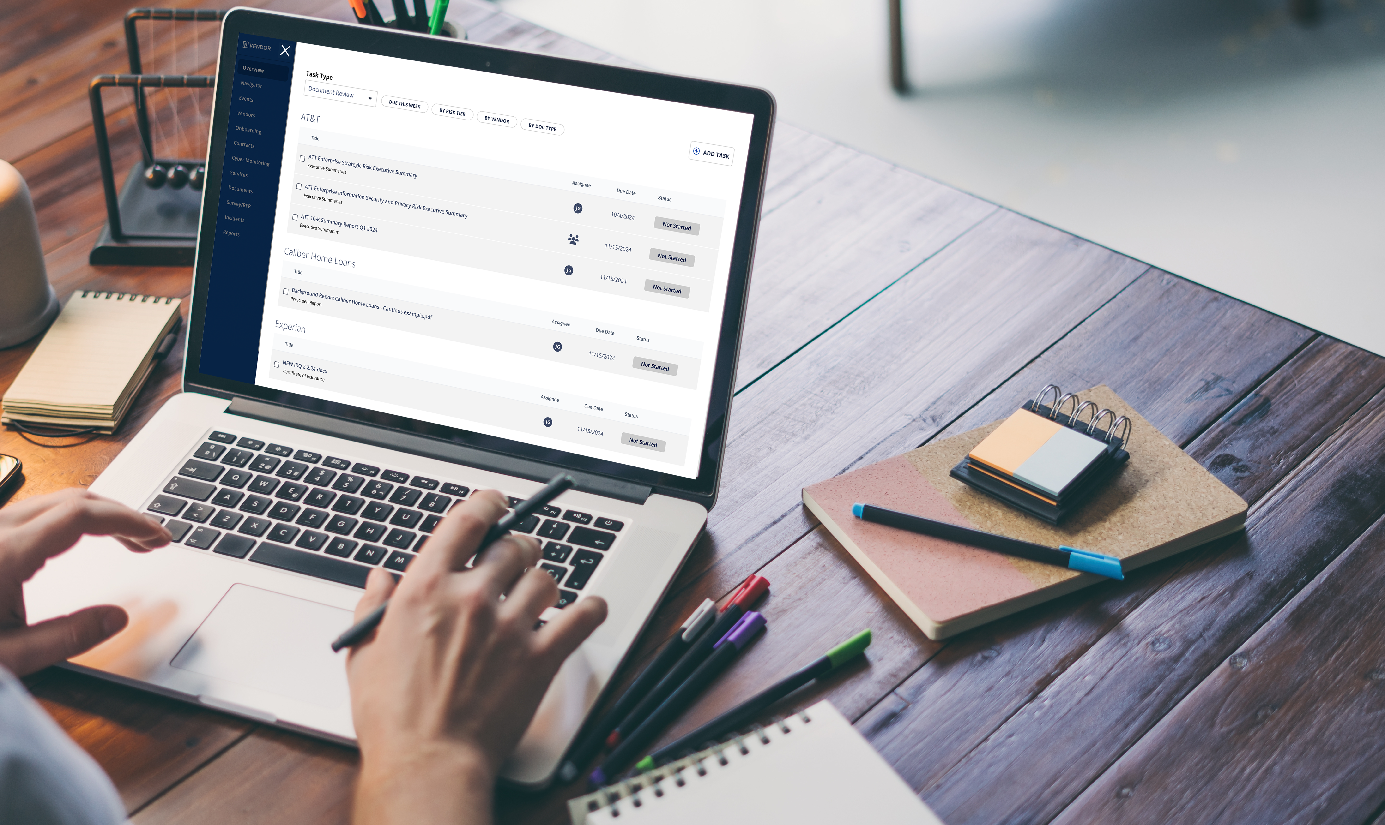
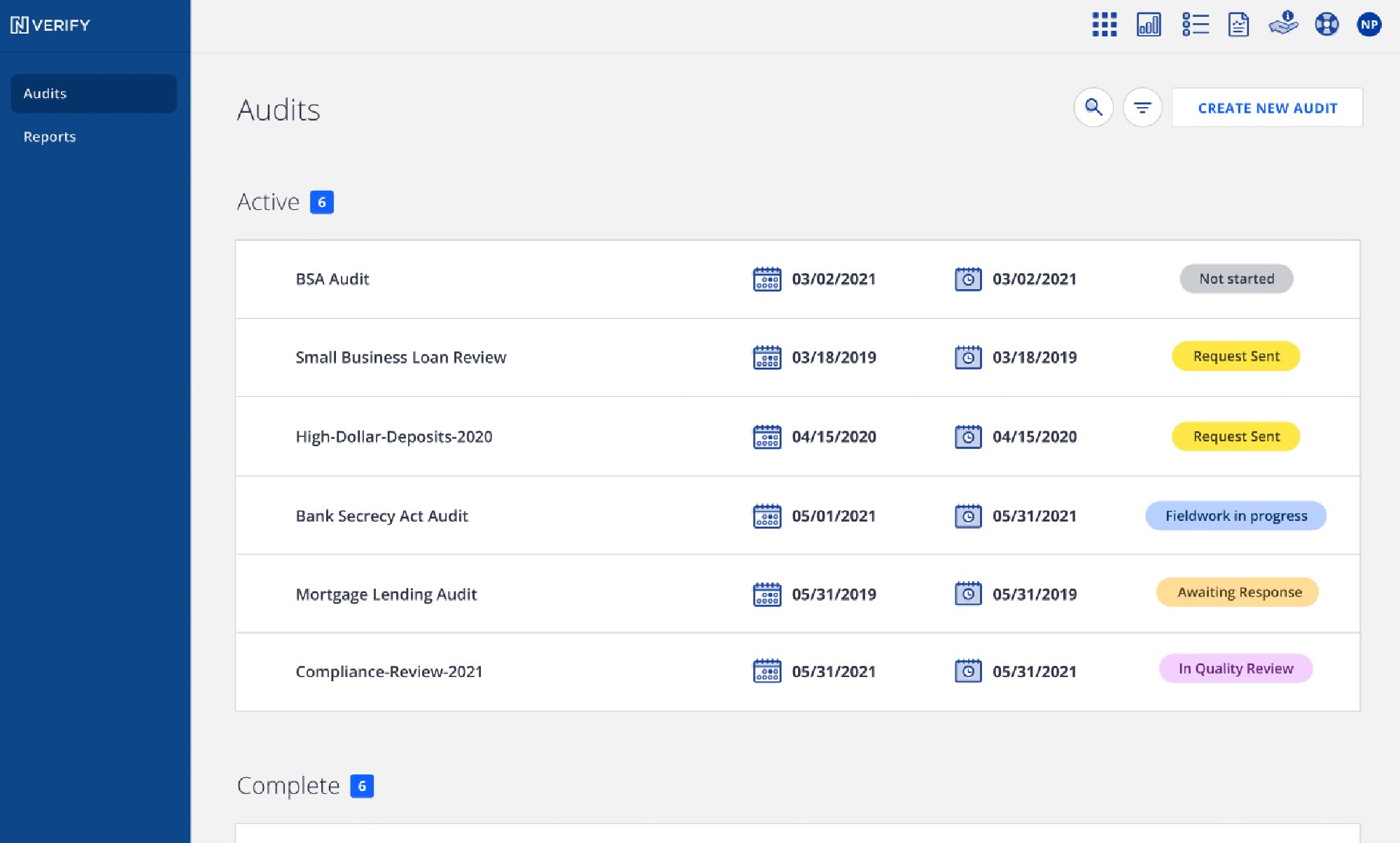
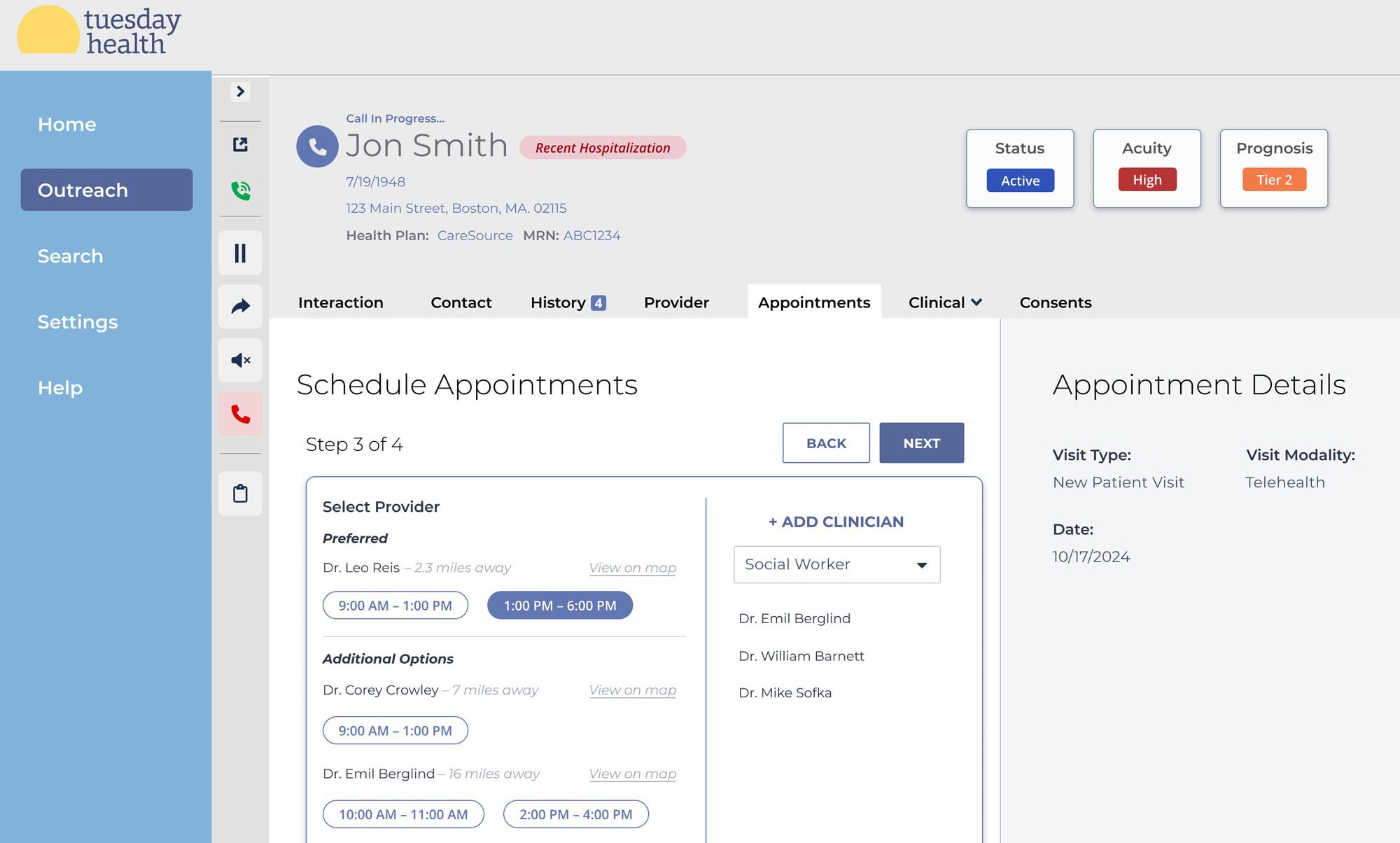
I designed a high-fidelity task management mockup that showcases a streamlined, user-centric approach to organizing tasks and priorities. The interface is clean and intuitive, allowing users to seamlessly categorize tasks, set deadlines, add assignees, and track progress with ease. This mockup also includes a collaborative feature for team-based projects, with real-time updates and notifications, creating a centralized hub for productivity. My design emphasizes efficiency, clarity, and ease of use, aiming to support users in managing their workload effectively without feeling overwhelmed.

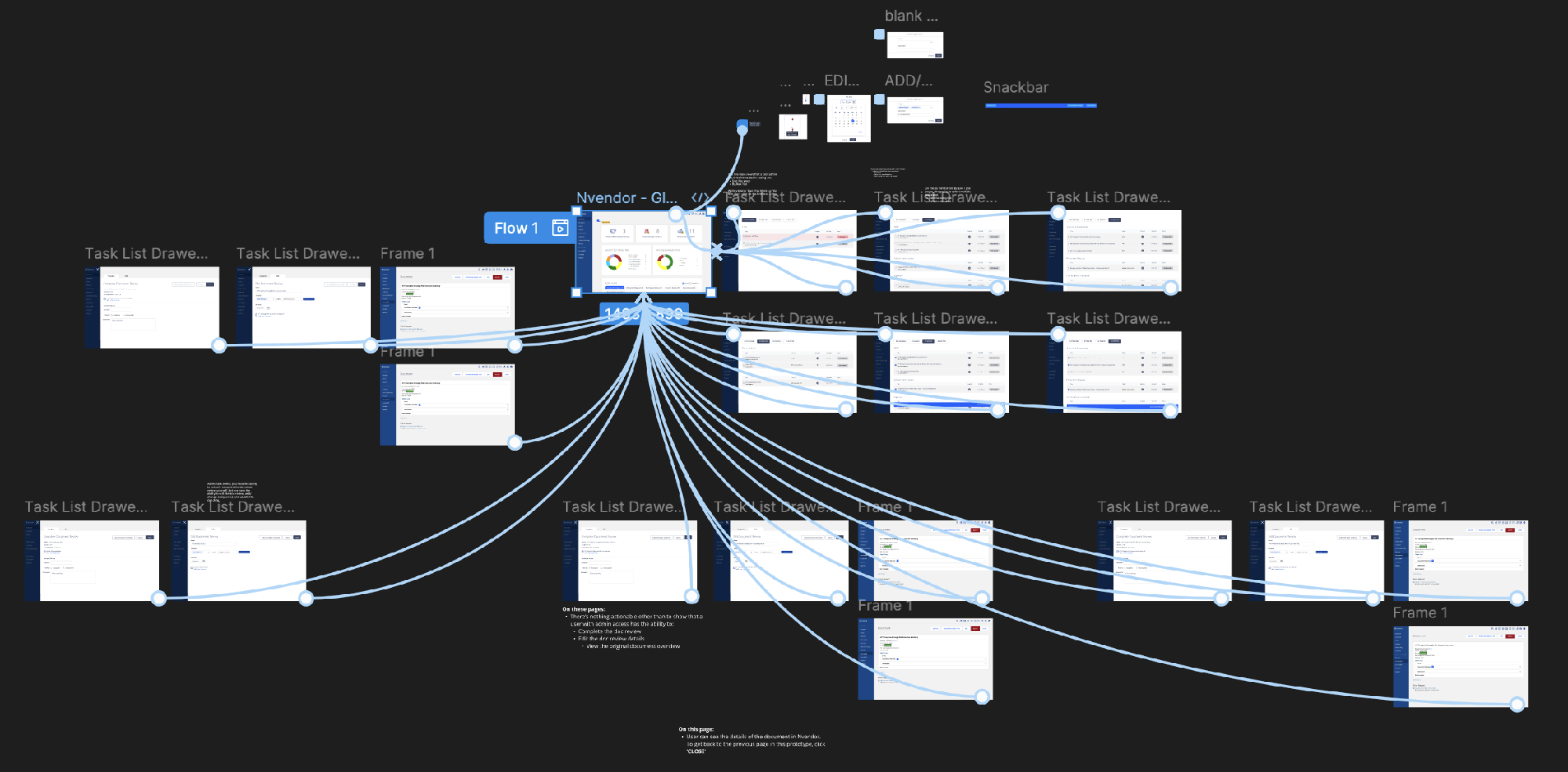
Interactive Prototype.
After finalizing the high-fidelity solution mockups, I created a clickable prototype in Figma to use for usability testing with our customers. This clickable prototype offered a dynamic and interactive way to test and validate the design concept before development, allowing our users and stakeholders to experience the product’s flow and functionality firsthand. This tool enabled me to gather valuable feedback on usability, layout, and overall user experience, making it easier to identify issues and make necessary adjustments. By simulating real interactions, this clickable prototype fostered collaboration and communication within the team and with clients, ensuring that everyone is aligned on the vision and expectations.

Conclusion.
The success of the user experience in the task management project was evidenced by a significant increase in user engagement and satisfaction following the implementation of the redesigned interface. By addressing key pain points identified during the research phase, such as difficulty in prioritizing tasks and navigating the application, the new design offered a streamlined, intuitive experience. Users reported feeling more empowered and organized, with the ability to easily track their progress and manage deadlines. Additionally, usability testing revealed a marked decrease in task completion time, underscoring the effectiveness of the design changes. Overall, the project not only met the initial goals of enhancing usability but also fostered a more productive environment, leading to positive feedback and increased user retention.
Additional Case Studies
© 2024 | Mike Sofka Product Designer, User Experience, Strategist, Researcher
Brought to you from my homestead in Columbia, TN